Trong thế giới phát triển web và ứng dụng, “localhost” là một thuật ngữ bạn sẽ thường xuyên gặp phải. Dù bạn là một lập trình viên mới bắt đầu hay đã có kinh nghiệm, hiểu rõ về localhost và cách sử dụng nó có thể giúp bạn tiết kiệm thời gian và tăng hiệu quả trong quá trình phát triển. Bài viết này TMProxy sẽ giúp bạn khám phá mọi khía cạnh của localhost là gì, cách cài đặt và ứng dụng trong thực tế.
Localhost là gì?
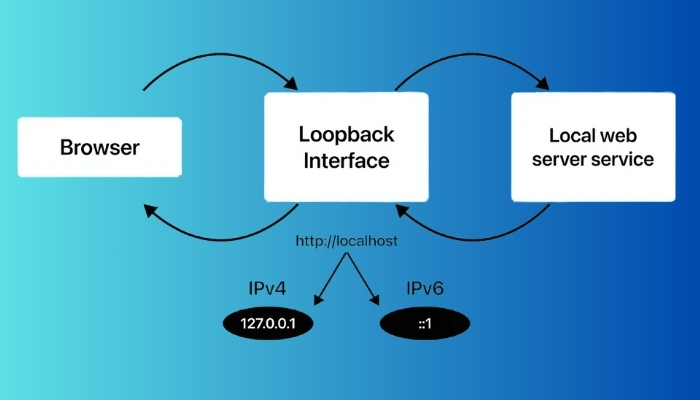
Localhost là một tên miền đặc biệt được sử dụng để chỉ đến chính máy tính của bạn. Nó được dùng để truy cập các dịch vụ web đang chạy trên máy tính cục bộ thông qua một trình duyệt web. Khi bạn gõ “localhost” vào thanh địa chỉ của trình duyệt, bạn đang yêu cầu trình duyệt kết nối đến một máy chủ web đang chạy trên chính máy tính của mình.
Localhost thường được liên kết với địa chỉ IP 127.0.0.1, đây là địa chỉ loopback trong IPv4. Trong IPv6, địa chỉ tương đương là ::1. Khi sử dụng localhost, bạn có thể kiểm tra và debug các ứng dụng web, dịch vụ hoặc trang web mà không cần kết nối internet hay đẩy code lên một máy chủ từ xa.

Lợi ích của việc sử dụng localhost
Khi tìm hiểu về phát triển phần mềm, “localhost” là gì là một trong những khái niệm cơ bản nhưng rất quan trọng. Localhost là thuật ngữ chỉ máy tính mà bạn đang sử dụng để chạy các ứng dụng hoặc dịch vụ mạng. Địa chỉ IP mặc định của localhost là 127.0.0.1, giúp kết nối với máy tính cá nhân mà không cần kết nối ra mạng bên ngoài.
Phát triển và kiểm thử an toàn
Localhost là môi trường lý tưởng để phát triển và kiểm thử ứng dụng web. Khi sử dụng localhost, bạn có thể chạy và kiểm thử mã nguồn ngay trên máy tính cá nhân mà không cần tải lên server thật. Điều này giúp hạn chế lỗi khi đưa ứng dụng ra môi trường thực tế.
Tiết kiệm chi phí
Khi sử dụng localhost, bạn không cần phải thuê server hoặc mua hosting trong quá trình phát triển ban đầu. Tất cả các chức năng có thể được chạy và kiểm tra trên máy tính cá nhân, giúp tiết kiệm chi phí cho các dự án mới hoặc những người học lập trình.
Tăng tốc độ kiểm thử và phát triển
Vì localhost là kết nối trực tiếp trên máy tính của bạn, tốc độ truy cập và kiểm thử nhanh hơn so với việc phải kết nối qua internet. Bạn có thể thực hiện các thay đổi, lưu lại và làm mới ngay lập tức, giúp quá trình kiểm thử và phát triển ứng dụng diễn ra nhanh chóng.
Phát triển ứng dụng mà không cần kết nối Internet
Localhost cho phép bạn làm việc mà không cần internet. Điều này rất hữu ích khi bạn làm việc ở nơi không có kết nối mạng hoặc muốn bảo mật mã nguồn trong quá trình phát triển.
Bảo mật trong giai đoạn đầu phát triển
Khi dùng localhost, các ứng dụng hoặc dịch vụ của bạn chỉ được truy cập từ chính máy tính của bạn. Điều này hạn chế tối đa rủi ro bảo mật trong giai đoạn phát triển, vì người dùng khác không thể truy cập vào ứng dụng của bạn từ xa.
Nhờ vào những lợi ích trên, việc sử dụng localhost là giải pháp hiệu quả và an toàn cho nhà phát triển, đặc biệt trong giai đoạn phát triển và kiểm thử ứng dụng.

Cách hoạt động của Localhost
Để hiểu cách localhost hoạt động, chúng ta cần xem xét quy trình diễn ra khi bạn nhập “localhost” vào trình duyệt:
- Khi bạn nhập “localhost” vào thanh địa chỉ, trình duyệt sẽ gửi một yêu cầu HTTP đến địa chỉ IP 127.0.0.1.
- Hệ điều hành nhận ra đây là một địa chỉ loopback và chuyển hướng yêu cầu trở lại máy tính của bạn thay vì gửi nó ra ngoài mạng.
- Nếu có một máy chủ web đang chạy trên máy tính của bạn (như Apache hoặc Nginx), nó sẽ xử lý yêu cầu này.
- Máy chủ web sẽ tìm kiếm tài nguyên được yêu cầu (ví dụ: một trang HTML) trong thư mục root được cấu hình.
- Nếu tìm thấy, máy chủ sẽ gửi tài nguyên đó trở lại trình duyệt để hiển thị.
- Nếu không tìm thấy, máy chủ sẽ trả về một thông báo lỗi (thường là lỗi 404 – Not Found).
Quá trình này diễn ra hoàn toàn trong máy tính của bạn, không cần đến kết nối internet hay tương tác với bất kỳ máy chủ bên ngoài nào.

Các chức năng của Localhost
Localhost đóng vai trò quan trọng trong quá trình phát triển và kiểm thử ứng dụng web. Dưới đây là một số chức năng chính của localhost:
- Phát triển và kiểm thử: Localhost cho phép lập trình viên phát triển và kiểm thử ứng dụng web trực tiếp trên máy tính của họ trước khi đưa lên môi trường sản xuất.
- Tăng tốc quá trình phát triển: Với localhost, bạn có thể thực hiện các thay đổi và xem kết quả ngay lập tức mà không cần tải lên máy chủ từ xa.
- Bảo mật: Phát triển trên localhost giúp bảo vệ code và dữ liệu nhạy cảm khỏi việc tiếp xúc với internet.
- Mô phỏng môi trường sản xuất: Localhost cho phép bạn tạo ra một môi trường tương tự như môi trường sản xuất để kiểm tra ứng dụng trong điều kiện gần với thực tế.
- Học tập và thử nghiệm: Đối với người mới học lập trình web, localhost cung cấp một môi trường an toàn để thực hành và thử nghiệm mà không ảnh hưởng đến bất kỳ hệ thống nào khác.
- Tiết kiệm tài nguyên: Sử dụng localhost giúp tiết kiệm băng thông internet và tài nguyên máy chủ, đặc biệt hữu ích khi làm việc với các dự án lớn hoặc trong môi trường có kết nối internet hạn chế.

Phân loại Localhost
Mặc dù “localhost” thường được hiểu là một khái niệm đơn giản, nhưng có một số cách phân loại và sử dụng khác nhau:
- Localhost tiêu chuẩn: Đây là localhost thông thường, truy cập thông qua địa chỉ 127.0.0.1 hoặc tên miền “localhost”.
- Localhost với cổng tùy chỉnh: Ví dụ như localhost:8080 hoặc localhost:3000, thường được sử dụng khi chạy nhiều ứng dụng cùng lúc trên các cổng khác nhau.
- Localhost với tên miền tùy chỉnh: Sử dụng tên miền như “myproject.local” thay vì “localhost” bằng cách chỉnh sửa file hosts.
- Localhost IPv6: Sử dụng địa chỉ ::1 thay vì 127.0.0.1 trong môi trường IPv6.
- Localhost trên mạng cục bộ: Sử dụng địa chỉ IP cục bộ của máy tính (ví dụ: 192.168.1.100) để cho phép các thiết bị khác trong cùng mạng LAN truy cập.
- Localhost với SSL: Cấu hình HTTPS cho localhost để mô phỏng môi trường sản xuất an toàn.
Mỗi loại localhost này có các ứng dụng và tình huống sử dụng riêng, tùy thuộc vào nhu cầu cụ thể của dự án và môi trường phát triển.
Các công cụ hỗ trợ localhost
Dưới đây là các công cụ phổ biến hỗ trợ localhost.
- XAMPP: XAMPP là công cụ tích hợp các phần mềm như Apache, MySQL, PHP, và Perl, giúp bạn thiết lập localhost trên máy tính. XAMPP hỗ trợ tạo môi trường phát triển nhanh chóng, phù hợp cho việc phát triển các ứng dụng web sử dụng PHP và MySQL.
- WAMP: WAMP là công cụ dành riêng cho hệ điều hành Windows, bao gồm Apache, MySQL, và PHP. Công cụ này giúp cài đặt localhost dễ dàng và cho phép chạy mã PHP ngay trên máy tính của bạn. Giao diện của WAMP thân thiện, giúp nhà phát triển quản lý cơ sở dữ liệu và các thiết lập server thuận tiện.
- MAMP: MAMP là công cụ tương tự WAMP nhưng dành cho hệ điều hành macOS. Với MAMP, người dùng có thể cài đặt một môi trường localhost với Apache và MySQL, cùng PHP hoặc Python. MAMP giúp bạn chạy ứng dụng trên localhost để phát triển và kiểm thử trước khi triển khai lên môi trường thực tế.
- Local by Flywheel: Local by Flywheel là công cụ chuyên hỗ trợ phát triển các website WordPress trên localhost. Công cụ này giúp bạn dễ dàng thiết lập các website WordPress chỉ trong vài bước, kiểm thử các plugin và giao diện, và tối ưu hóa website trước khi đưa lên mạng.
- Docker: Docker là công cụ cho phép tạo môi trường localhost bằng cách sử dụng container. Docker giúp chạy các dịch vụ cần thiết cho ứng dụng một cách linh hoạt, từ cơ sở dữ liệu đến các dịch vụ API. Docker phù hợp với các dự án phức tạp, yêu cầu nhiều dịch vụ hoạt động đồng thời.
- Ngrok: Ngrok là công cụ giúp tạo một đường hầm từ localhost đến internet, cho phép bạn chia sẻ localhost của mình với người khác. Điều này đặc biệt hữu ích khi bạn muốn demo ứng dụng cho khách hàng hoặc đồng nghiệp mà không cần triển khai lên server.
Các công cụ hỗ trợ localhost như trên giúp bạn thiết lập và quản lý môi trường phát triển dễ dàng. Khi hiểu localhost là gì và sử dụng các công cụ này hiệu quả, bạn sẽ tiết kiệm thời gian và tối ưu hóa quy trình phát triển ứng dụng.

Hướng dẫn cài đặt Localhost trên máy tính
Để sử dụng localhost, bạn cần cài đặt một môi trường phát triển web cục bộ trên máy tính của mình. Có nhiều cách để thực hiện điều này, nhưng chúng ta sẽ tập trung vào ba phương pháp phổ biến: XAMPP, WampServer và AppServ.
Các bước chuẩn bị trước khi cài đặt
Trước khi bắt đầu cài đặt, hãy đảm bảo bạn đã thực hiện các bước sau:
- Kiểm tra yêu cầu hệ thống của phần mềm bạn định cài đặt.
- Đóng tất cả các ứng dụng đang chạy trên máy tính.
- Tạm thời tắt phần mềm antivirus để tránh xung đột trong quá trình cài đặt.
- Đảm bảo bạn có quyền quản trị viên trên máy tính.
- Tải xuống phiên bản mới nhất của phần mềm từ trang web chính thức.
Hướng dẫn cài đặt Localhost với XAMPP trên Windows
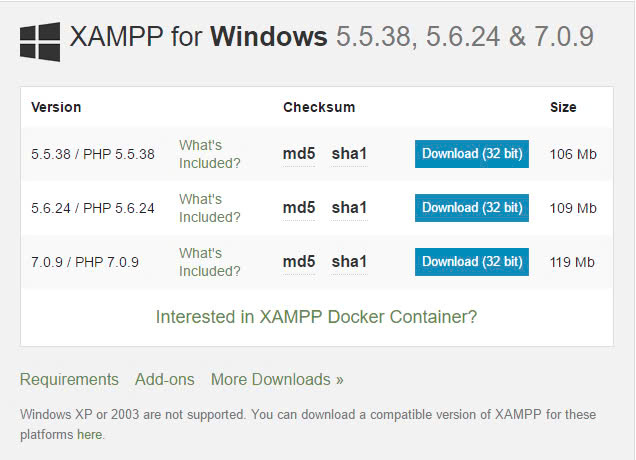
XAMPP là một gói phần mềm phổ biến bao gồm Apache, MySQL, PHP và Perl. Đây là cách cài đặt:
- Tải XAMPP từ trang web chính thức: https://www.apachefriends.org/index.html
- Chạy file cài đặt đã tải về.
- Nếu Windows Defender hoặc User Account Control hiện lên, hãy cho phép ứng dụng chạy.
- Trong cửa sổ cài đặt, chọn các thành phần bạn muốn cài đặt. Nếu không chắc chắn, hãy để mặc định.
- Chọn thư mục cài đặt (mặc định là C:\xampp).
- Nhấn “Next” và đợi quá trình cài đặt hoàn tất.
- Sau khi cài đặt xong, mở XAMPP Control Panel.
- Khởi động Apache và MySQL bằng cách nhấn nút “Start” bên cạnh mỗi dịch vụ.
- Mở trình duyệt và nhập “localhost” vào thanh địa chỉ. Nếu bạn thấy trang chào mừng của XAMPP, việc cài đặt đã thành công.

Hướng dẫn cài đặt Localhost bằng WampServer trên Windows
WampServer là một môi trường phát triển web cho Windows, bao gồm Apache2, PHP và MySQL. Đây là các bước cài đặt:
- Tải WampServer từ trang chủ: http://www.wampserver.com/en/
- Chạy file cài đặt đã tải về.
- Chọn ngôn ngữ cài đặt và nhấn “OK”.
- Đọc và chấp nhận thỏa thuận giấy phép.
- Chọn thư mục cài đặt (mặc định là C:\wamp64).
- Chọn các tác vụ bổ sung nếu cần (như tạo shortcut trên desktop).
- Chọn trình duyệt mặc định cho WampServer.
- Nhấn “Install” và đợi quá trình cài đặt hoàn tất.
- Sau khi cài đặt xong, khởi động WampServer.
- Kiểm tra biểu tượng WampServer ở khay hệ thống. Nếu nó chuyển sang màu xanh lá cây, tất cả các dịch vụ đã chạy thành công.
- Mở trình duyệt và nhập “localhost” để kiểm tra.
Hướng dẫn cài đặt Localhost với AppServ
AppServ là một gói phần mềm tích hợp cho Windows bao gồm Apache, PHP, MySQL, và phpMyAdmin. Đây là cách cài đặt:
- Tải AppServ từ trang chủ: https://www.appserv.org/en/download/
- Chạy file cài đặt đã tải về.
- Chọn ngôn ngữ cài đặt và nhấn “OK”.
- Đọc và chấp nhận thỏa thuận giấy phép.
- Chọn thư mục cài đặt (mặc định là C:\AppServ).
- Chọn các thành phần bạn muốn cài đặt.
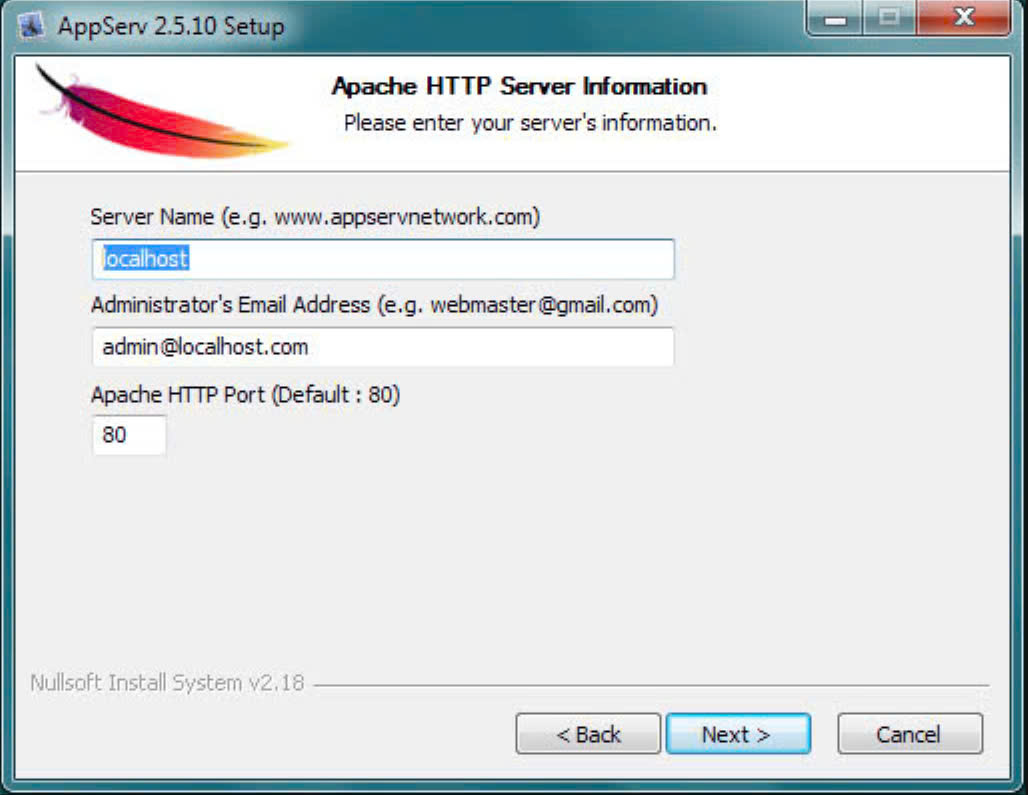
- Cấu hình server name, admin email và port cho Apache.
- Thiết lập mật khẩu root cho MySQL.
- Nhấn “Install” và đợi quá trình cài đặt hoàn tất.
- Sau khi cài đặt xong, khởi động lại máy tính.
- Mở trình duyệt và nhập “localhost” để kiểm tra cài đặt.
Với bất kỳ phương pháp nào trong số này, bạn đều có thể thiết lập một môi trường localhost trên máy tính Windows của mình. Hãy chọn phương pháp phù hợp nhất với nhu cầu và kinh nghiệm của bạn.

Các ứng dụng phổ biến của localhost
Dưới đây là những ứng dụng phổ biến của localhost:
Phát triển và kiểm thử ứng dụng web
Localhost là môi trường lý tưởng để phát triển và kiểm thử các trang web, ứng dụng web. Nhà phát triển có thể sử dụng các phần mềm như XAMPP, WAMP hoặc MAMP để tạo localhost, giúp chạy mã nguồn ngay trên máy tính. Điều này giúp kiểm tra tính năng, phát hiện lỗi và thực hiện các điều chỉnh cần thiết trước khi đưa ứng dụng lên server thật.
Kiểm tra cơ sở dữ liệu
Localhost cho phép các nhà phát triển thiết lập và quản lý cơ sở dữ liệu ngay trên máy tính. Với các công cụ như MySQL hoặc PostgreSQL, người dùng có thể tạo, xóa, sửa đổi dữ liệu mà không cần kết nối đến server từ xa, giúp tiết kiệm thời gian và bảo mật trong quá trình phát triển.
Chạy môi trường ảo để học tập và nghiên cứu
Các lập trình viên mới học hoặc người muốn tìm hiểu về công nghệ mới có thể sử dụng localhost để thử nghiệm các framework, ngôn ngữ lập trình hoặc hệ thống quản lý nội dung như WordPress, Joomla. Môi trường localhost giúp người học làm quen và thao tác với các công nghệ mà không sợ gây ảnh hưởng đến hệ thống chính.
Xây dựng và kiểm thử API
Localhost cho phép xây dựng và thử nghiệm các API trước khi công khai trên internet. Điều này rất hữu ích cho việc kiểm tra tính tương thích của API với các dịch vụ khác, đảm bảo dữ liệu và các chức năng hoạt động chính xác.
Phát triển và thử nghiệm ứng dụng di động
Localhost còn được sử dụng để thử nghiệm các ứng dụng di động. Các nhà phát triển có thể tạo localhost trên máy tính và kết nối ứng dụng di động với máy chủ này để kiểm tra tính năng, tốc độ phản hồi và xử lý dữ liệu, giúp quá trình phát triển ứng dụng di động trở nên đơn giản và tiện lợi.
Những ứng dụng trên là các lý do phổ biến khiến localhost là công cụ không thể thiếu đối với các nhà phát triển. Localhost không chỉ là môi trường thử nghiệm hiệu quả mà còn là một công cụ hỗ trợ học tập và nghiên cứu hữu ích cho nhiều người.
So sánh giữa địa chỉ 127.0.0.1 và localhost
Mặc dù 127.0.0.1 và localhost thường được sử dụng thay thế cho nhau, có một số điểm khác biệt tinh tế giữa chúng:
| Khía cạnh | 127.0.0.1 | localhost |
| Định nghĩa | Địa chỉ IP cụ thể dành cho loopback trong IPv4 | Tên miền được phân giải thành địa chỉ IP loopback |
| Chỉ định | Luôn chỉ đến máy cục bộ | Thường phân giải thành 127.0.0.1, nhưng có thể cấu hình khác |
| Phương pháp truy cập | Truy cập trực tiếp qua IP, không cần phân giải DNS | Cần phân giải DNS |
| Tốc độ | Thường nhanh hơn một chút | Có thể chậm hơn do cần phân giải DNS |
| Ứng dụng | Sử dụng trong các file cấu hình cần chỉ định rõ IP | Thường dùng trong URL và phát triển ứng dụng web |
| Khả năng ghi nhớ | Khó nhớ hơn | Dễ nhớ và dễ đọc |
| Khả năng tùy chỉnh | Không thể thay đổi, luôn là địa chỉ loopback chuẩn | Có thể tùy chỉnh trong file hosts |
| Cấu hình | Có sẵn, không cần cấu hình thêm | Có thể cấu hình để trỏ đến các IP khác |
| Tính linh hoạt | Hạn chế | Cho phép tạo nhiều tên miền local khác nhau |
Mặc dù trong hầu hết các trường hợp, việc sử dụng 127.0.0.1 hay localhost không tạo ra sự khác biệt đáng kể, việc hiểu rõ những điểm khác nhau này có thể giúp bạn trong các tình huống cụ thể như debug network, cấu hình server, hay phát triển ứng dụng phức tạp.
Có nên sử dụng Localhost không?
Việc sử dụng localhost mang lại nhiều lợi ích, nhưng cũng có một số hạn chế cần cân nhắc. Hãy xem xét các ưu và nhược điểm:
Ưu điểm:
- Phát triển nhanh chóng: Localhost cho phép bạn xem các thay đổi ngay lập tức mà không cần tải lên server từ xa.
- Bảo mật: Phát triển trên localhost giúp bảo vệ code và dữ liệu nhạy cảm khỏi các mối đe dọa bên ngoài.
- Không phụ thuộc vào Internet: Bạn có thể làm việc mà không cần kết nối Internet, rất hữu ích khi đi du lịch hoặc trong các khu vực có kết nối kém.
- Tiết kiệm tài nguyên: Không cần băng thông để tải lên/tải xuống từ server từ xa.
- Môi trường kiểm soát: Bạn có toàn quyền kiểm soát môi trường phát triển, dễ dàng cấu hình theo nhu cầu.
Nhược điểm:
- Khác biệt với môi trường sản xuất: Môi trường localhost có thể khác biệt đáng kể so với server sản xuất, dẫn đến các vấn đề không lường trước.
- Hạn chế trong kiểm thử: Một số tính năng như SSL, load balancing hay các dịch vụ bên thứ ba có thể khó mô phỏng chính xác trên localhost.
- Khó khăn trong làm việc nhóm: Việc chia sẻ phiên bản đang phát triển với các thành viên khác trong nhóm có thể phức tạp hơn.
- Cài đặt và cấu hình: Thiết lập một môi trường phát triển local có thể mất thời gian và đôi khi gặp khó khăn, đặc biệt đối với người mới bắt đầu.
- Giới hạn về hiệu suất: Localhost không thể mô phỏng chính xác hiệu suất của một server thực sự, đặc biệt là với các ứng dụng có lưu lượng truy cập cao.
Mặc dù có một số hạn chế, việc sử dụng localhost vẫn là một phần quan trọng trong quy trình phát triển web. Nó cung cấp một môi trường an toàn, nhanh chóng để phát triển và kiểm thử ban đầu. Tuy nhiên, điều quan trọng là phải kết hợp việc phát triển trên localhost với kiểm thử trên các môi trường giống sản xuất để đảm bảo ứng dụng hoạt động tốt trong mọi tình huống.

Những vấn đề thường gặp khi sử dụng localhost
Dưới đây là những vấn đề phổ biến khi sử dụng localhost và cách khắc phục chúng.
Lỗi không kết nối được với localhost
Đôi khi, bạn có thể gặp lỗi không thể truy cập localhost. Nguyên nhân có thể do phần mềm server (như Apache, Nginx) không được bật hoặc do cài đặt tường lửa chặn. Để khắc phục, bạn cần kiểm tra lại cấu hình của server và chắc chắn rằng tường lửa không chặn cổng kết nối.
Xung đột cổng kết nối
Localhost thường chạy trên cổng mặc định 80 hoặc 8080, nhưng đôi khi các ứng dụng khác cũng sử dụng các cổng này, gây ra xung đột. Để giải quyết, bạn có thể thay đổi cổng cho server localhost bằng cách chỉnh sửa file cấu hình của server, ví dụ như file httpd.conf trong Apache.
Hiệu suất chậm do thiếu tài nguyên
Nếu máy tính của bạn không đủ mạnh, việc chạy server trên localhost có thể khiến máy hoạt động chậm hoặc treo. Để cải thiện, hãy đảm bảo máy tính có đủ RAM và CPU, đồng thời đóng các ứng dụng không cần thiết để giải phóng tài nguyên.
Lỗi quyền truy cập (Permission Error)
Khi cấu hình localhost, một số file hoặc thư mục có thể không có quyền truy cập, gây ra lỗi permission. Để khắc phục, bạn cần thiết lập lại quyền truy cập cho các file này hoặc chạy server với quyền admin nếu cần thiết.
Cấu hình không chính xác
Nếu cấu hình server hoặc các dịch vụ hỗ trợ như PHP, MySQL không đúng, bạn có thể gặp lỗi khi chạy ứng dụng trên localhost. Kiểm tra kỹ file cấu hình và đảm bảo chúng đã được cài đặt đúng sẽ giúp tránh lỗi này.
Lỗi bảo mật
Dù localhost chủ yếu chỉ kết nối nội bộ, nhưng khi sử dụng các phần mềm thứ ba hoặc chia sẻ mạng nội bộ, có thể xảy ra rủi ro bảo mật. Đảm bảo chỉ mở cổng khi cần thiết và cài đặt các phần mềm bảo mật để hạn chế rủi ro.
Nhìn chung, localhost là công cụ hữu ích nhưng cũng có thể gặp một số vấn đề. Nắm rõ những vấn đề này giúp người dùng chuẩn bị và xử lý nhanh chóng, đảm bảo môi trường localhost hoạt động ổn định cho quá trình phát triển và kiểm thử ứng dụng.
Các câu hỏi thường gặp về Localhost
Cách kết nối với Localhost như thế nào?
Để kết nối với localhost, bạn chỉ cần mở trình duyệt web và nhập một trong các địa chỉ sau vào thanh địa chỉ:
- http://localhost
- http://127.0.0.1
Nếu web server của bạn đang chạy trên một cổng khác với cổng mặc định 80, bạn cần chỉ định cổng đó, ví dụ:
- http://localhost:8080
- http://127.0.0.1:3000
Đảm bảo rằng web server (như Apache, Nginx) đang chạy trên máy tính của bạn trước khi thử kết nối.
Localhost có phải là một Web Server không?
Localhost không phải là một web server. Nó chỉ là một tên miền đặc biệt được sử dụng để trỏ đến máy tính local của bạn. Để localhost hoạt động như một web server, bạn cần cài đặt và chạy một phần mềm web server như Apache, Nginx, hoặc IIS trên máy tính của mình.
Khi bạn truy cập “localhost” trong trình duyệt, yêu cầu sẽ được gửi đến web server đang chạy trên máy tính của bạn, và web server này sẽ xử lý yêu cầu và trả về nội dung tương ứng.
Ý nghĩa của Localhost:8080 và localhost:8888 là gì?
Localhost:8080 và localhost:8888 đề cập đến việc truy cập localhost qua các cổng cụ thể:
- Localhost:8080: Đây là một cổng phổ biến được sử dụng bởi nhiều web server và ứng dụng web, đặc biệt là trong môi trường phát triển. Ví dụ, Apache Tomcat mặc định sử dụng cổng 8080.
- Localhost:8888: Cổng này thường được sử dụng bởi một số ứng dụng cụ thể. Ví dụ, Jupyter Notebook mặc định sử dụng cổng 8888.
Việc sử dụng các cổng khác nhau cho phép bạn chạy nhiều dịch vụ web cùng một lúc trên máy tính của mình mà không xảy ra xung đột.
Localhost có hoạt động khi không có kết nối internet không?
Có, localhost hoạt động hoàn toàn độc lập với kết nối internet. Vì localhost chỉ đến máy tính của bạn, nó không cần kết nối mạng bên ngoài để hoạt động. Điều này làm cho localhost trở thành một công cụ hữu ích cho việc phát triển và kiểm thử offline.
Tuy nhiên, nếu ứng dụng của bạn cần truy cập các tài nguyên trực tuyến (như API bên ngoài hoặc CDN), những phần này sẽ không hoạt động khi không có kết nối internet.

Vai trò của Localhost/htdocs và localhost/htdocs là gì?
Localhost/htdocs và localhost/htdocs đều đề cập đến thư mục gốc của web server trên máy local của bạn:
- Localhost/htdocs: Đây là URL bạn nhập vào trình duyệt để truy cập nội dung trong thư mục htdocs của web server.
- localhost/htdocs: Đây là đường dẫn thư mục trên hệ thống file của bạn, nơi chứa các file web.
Thư mục htdocs (viết tắt của “hypertext documents”) thường là thư mục gốc mặc định trong các cấu hình Apache. Các file đặt trong thư mục này sẽ có thể truy cập được thông qua web server. Ví dụ, nếu bạn có file index.html trong htdocs, bạn có thể truy cập nó bằng cách nhập http://localhost/index.html vào trình duyệt.
Local Server là gì?
Local Server, hay còn gọi là Development Server, là một web server chạy trên máy tính cá nhân của bạn thay vì trên một máy chủ từ xa. Nó tạo ra một môi trường giống như một web server thực sự, cho phép bạn phát triển, kiểm thử và chạy các ứng dụng web mà không cần đẩy code lên một server online.
Các lợi ích của việc sử dụng Local Server bao gồm:
- Phát triển nhanh chóng và dễ dàng hơn
- Không cần kết nối internet để làm việc
- Bảo mật cao hơn vì mọi thứ đều nằm trên máy local
- Dễ dàng cấu hình và tùy chỉnh môi trường
Các phần mềm phổ biến để tạo Local Server bao gồm XAMPP, WampServer, MAMP (cho Mac), và các công cụ tích hợp trong các IDE hiện đại.
Kết luận
Localhost đóng vai trò quan trọng trong phát triển web, cung cấp môi trường an toàn để test và debug ứng dụng. Tuy nhiên, khi cần truy cập nội dung bị giới hạn địa lý hoặc bảo vệ quyền riêng tư online, các giải pháp như TMProxy có thể hữu ích. TMProxy cung cấp dịch vụ Proxy chất lượng cao, cho phép duyệt web ẩn danh và bảo vệ thông tin cá nhân hiệu quả. Với các gói đa dạng, TMProxy là lựa chọn lý tưởng cho những ai cần truy cập nội dung địa phương và tăng cường bảo mật trực tuyến.
